Implementing API Gateways with Ocelot for .Net Core 3.1

Background
When developing Microservice or serverless based architecture models , we might want to use API Gateway to provide API to external users. This solution will allow us to independently evolve our internal architecture since services/functions won’t be exposed anymore.

Ocelot is an API Gateway based on the .NET Core framework and a rich set of features including:
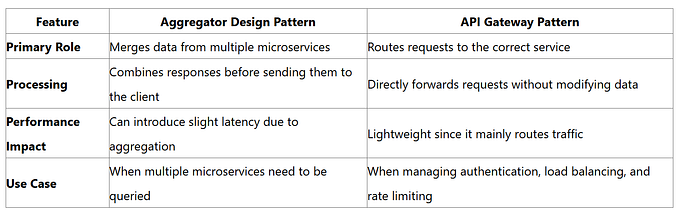
· Request Aggregation
· WebSockets support
· Rate Limiting
· Load Balancing
· Configuration / Administration REST API
· QoS using Consul and Polly
· Distributed Tracing
· Authentication/Authorization
Ocelot requires to provide configuration file, that has a list of ReRoutes (configuration used to map upstream request) and Global Configuration (other configuration like QoS, Rate limiting, etc.).
Prerequisites :
. Docker Desktop (For windows)
.Net core framework ( we are using VS 2019 )
.Working Docker Image of your Microservices in an image repository somewhere. — I’ll be using an image on local machine.
Step 1: Create a containerize image of microservices:
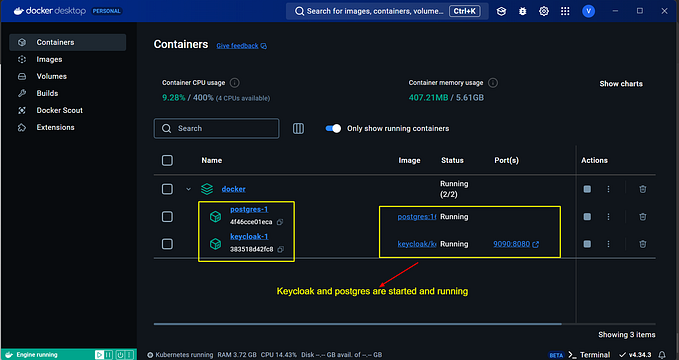
i have already created docker image & container on my machine as below :

I will be using employeeservice & detailservice as microservices running on containers at port 8000 & 8001 as below :

Step 2: Create an APIGateway project :
Create an APIGateway ASP.NET Core Empty project and install Ocelot package at first using below command :
Install-Package Ocelot
After installing this package, you can find some dependence on it.
Step 3: Add a ocelot.json file :
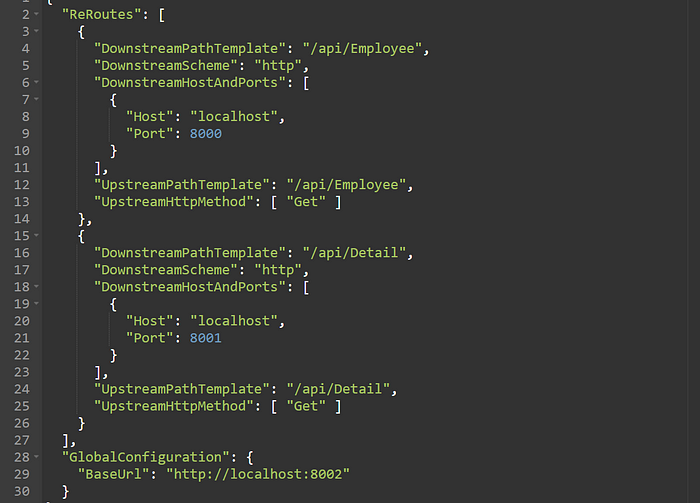
Add an ocelot.json file in solution and delete the contents and add below codes :

This file is the configuration of the API Gateway. There are two sections to the configuration- an array of ReRoutes and a GlobalConfiguration.
The ReRoutes are the objects that tell Ocelot how to treat an upstream request. The Global configuration is a bit hacky and allows overrides of ReRoute specific settings.
Take this part to explain the ReRoutes section.
{
“DownstreamPathTemplate”: “/api/Employee”,
“DownstreamScheme”: “http”,
“DownstreamHostAndPorts”: [
{
“Host”: “localhost”,
“Port”: 8000
}
],
“UpstreamPathTemplate”: “/api/Employee”,
“UpstreamHttpMethod”: [ “Get” ]
}
The items start with Downstream which means that our request will be forwarded to http://localhost:8000/api/Employee.
The items start with Upstream which means that we should use HTTP GET method with /Employee to visit this service.
Step 4: Edit the Program.cs class so that we can use Ocelot in this project :

Step 5: Run your API Gateway:

As you can see, our API Gateway is running on http://localhost:5000
Step 6: Access containerize image service from your API Gateway:
We open the browser to visit our services as below :


When visiting http://localhost:5000/api/Employee, we will get the result from http://localhost:8000/api/Employee .
When visiting http://localhost:5000/Detail, we will get the result from http://localhost:8001/api/Detail .

Hence our job is done !!!
Conclusion
In this article, We have looked at how to implement APIGateway while implementing Microservice Architecture.
By the way, this is a very easy demo; there are some important things I did not mention in this article, such as Service discovery, Authentication, and Quality of Service. I will cover remaining feature in my upcoming article.
Has this article been useful to you? please share extensively, we also welcome feedback on content you would like us to cover .